Kumaha carana ngalebetkeun gambar lokal di Google Earth
Ngarespon kana hiji sual nu kuring nampi, abdi nyandak ninggalkeun hasilna pikeun pamakéan umum.
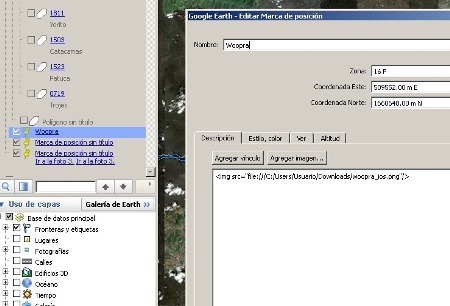
Sababaraha waktu ka tukang anjeunna ngalaman diucapkeun kumaha carana ngalebetkeun gambar numbu ka hiji titik di Google Earth, sanaos nganggo alamat wéb. Dina hal ieu kuring hoyong nunjukkeun éta nganggo jalur lokal:

Anggap file aya dina posisi C /Users/Usuario/Downloads/woopra_ios.png, teras kode bakal:

Mun rék ngalakukeun hal sejenna, kayaning nempatkeun sababaraha gambar, kalawan kandel, jeung ukuranana béda, éta bisa dipaké salaku kode lega
<img src=”file:///C:/images/topo1.jpg”Lebar = 500 400 jangkungna = wates = 8/>
<img src=”file:///C:/images/luna.jpg”Lebar = 500 400 jangkungna = wates = 8 />
<img src=”file:///C:/images/shema.jpg”Lebar = 500 400 jangkungna = wates = 8 />
Upami anjeun hoyong nempatkeun méja, anjeun tiasa nganggo langkung seueur detil, warna latar tukang, jst. Éta tiasa dilakukeun ku Dreamweaver atanapi éditor html anu sanés teras nyalin kode. Salaku conto kuring nyésakeun hiji:
Lulugu
Ménu Téks 1 Téks 2 Téks 3t
eusi
gambar didieu
dua
Geofumed
Sarta ieu bakal kasampak kawas:

Jelas Google Earth teu ngarojong sagala tag HTML atawa JavaScript, tapi anjeun bisa ngalakukeun cukup.







Aya anu pilihan anu meunangkeun diréktori file poto KML mana nu disimpen KML, sarta jadi malah diréktori pindah, disalurkeun ka USB atawa CD, duanana KML na poto, aya henteu masalah?
hatur nuhun
Hal ieu kacida metot kabéh informasi ieu, kuring geus kahontal tempat poto dina KML kuring ti teuas drive kuring, tapi kuring kudu nganteurkeun foto na KML dina CD jeung customer, sarta anjeun nyaho sababaraha PC boga diréktori CD salaku D: \ sarta séjén kawas E: \ atawa F: \, anjeun nyaho gumantung kana jumlah teuas disk ngabogaan, partitions, jsb
Salaku abdi tiasa ngabejaan file KML kuring yén poto bakal salawasna jadi dina diréktori digawé ayeuna, nyaéta narik éta poto dina diréktori ayeuna dimana disimpen KML nu.
option've Ieu dipigawé dina Excel, dimana kuring nempo dua pilihan, salah sahiji tempat liwat macros mana diréktori digawé ayeuna diaktipkeun (ie mana file ieu disimpen kalayan nu dianggo) jeung nu sejen ku rumus nu munggaran nu diréktori gawé geus dihapus sarta réngsé kalayan fungsi jeung rumus lianna.
Aya di programming KML pilihan mana kuring nyebutkeun kuring rék nyabut gambar ti diréktori kerja ayeuna, nyaéta dimana wae anjeun nyimpen file ka salawasna kasampak dina diréktori sarua dina poto, atawa nu ngan ngimpi tina milik ?
hatur nuhun
Kuring geus diusahakeun pikeun nempatkeun Gambar anjeun nyebutkeun di conto, tapi ngan kuring narima kana kosong, abdi disalin kana gambar jeung folder sarua dimana KMZ na masih sarua, mantuan kuring mangga.
hatur nuhun pikeun Konci anjeun asupkeun gambar na google, link http kode jeung kode ieu jalan tapi teu tarik atuh fotografi nyaéta kosong.
Coba ka:
Gambar jeung file KMZ kudu di folder nu sami. Mangpaat nalika rék ngangkut payil ti hiji PC pikeun nu sejen.
redaktur salam hatur nuhun pikeun pitulung, Kuring miharep menggah abdi ngawula jeung mantuan loba jalma kalawan patarosan langkung pas